React vs AngularJS – Which One is Better for Your Project?

Either it is web development or mobile app development, it is impossible to build projects without frameworks. Developers prefer to employ functional frameworks to build robust applications. This allows them to make software and applications faster.
Nowadays, two prominent frameworks for website development are React and AngularJS. React vs Angular popularity is reaching new heights.
Since both of them are extremely powerful, developers in particular often stay confused about which to choose among the two. In comparing React vs Angular popularity, React is getting popular exponentially due to its smooth functionality. On the other hand, AngularJS is one of the most used JavaScript frameworks that adeptly handle high complexity projects.
I am going to start by discussing how React vs Angular popularity varies based on their vital factors and features and conclude between ReactJS vs AngularJS which is better.
What is React?
It is an open-source JavaScript library owned by Facebook. It is used to build dynamic user interfaces in web development and is based on the JavaScript extension JSX.
React – What Sets it Apart?

Great User Interface
It stands out from other JavaScript frameworks due to its high emphasis on user interfaces. It provides a responsive interface because of JavaScript interactions. Also, React applications run in the browser which makes it faster as it does not have to wait for the response of the server.
Reusable Components
Components in React form the structure of the website—headers, buttons, or sidebar are the components. A ‘class’ is made which is placed at multiple codes in the development of the application. Furthermore, different tools are employed to organize and reuse components for different projects.
SEO Friendly
React makes your website SEO friendly by using ‘Server Side Rendering.’ What is SSR? It is the process where the web pages are rendered on a server rather than a browser. This process is a lot faster as compared to first requesting the browser for permission.

Highly Efficient
React produces a DOM where it stores all the components. Wondering what DOM is? It stands for Document Object Model. Fundamentally, it is the structured representation of the HTML of your website. This gives you extreme flexibility and super-fast performance.
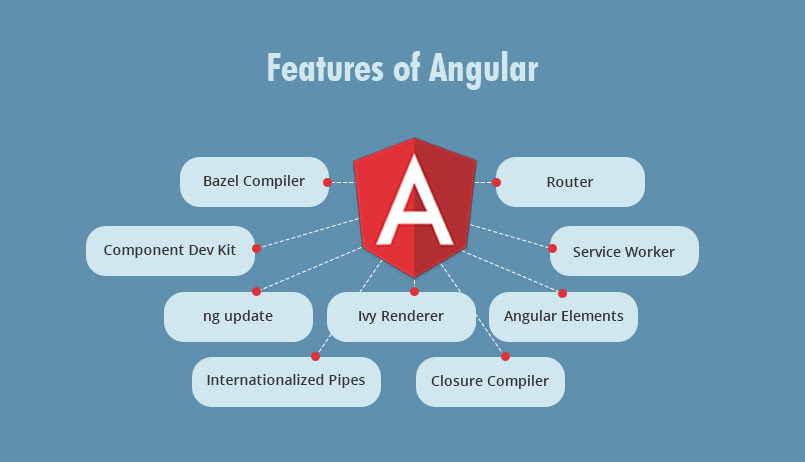
What is AngularJS?
It is a client-side, open-source JavaScript framework used to build web applications. You do not have to learn the syntax of AngularJS since it is completely contingent on HTML and JavaScript.
AngularJS – What Sets it Apart?

Real-Time Testing
In comparison between React vs Angular popularity, AngularJS gives you the ease of immediately testing your webpage as it allows unit and end-to-end testing. It oversees the generation of your website’s components through dependency injections—these are the software designs that determine how components are given dependencies.
Optimal Web Application Management
Typically, a code is broken down into three main components; Model, View, and Control (MVC). Developers then combine all these components. With AngularJS, you can avoid this headache as it automatically merges the code.
Declarative User Interface
Another major reason for the React vs Angular popularity battle, AngularJS has gained massive popularity due to its intuitiveness and scalability. Its declarative UI is easy to manipulate and its templates are more understandable. It allows efficient coordination between developers and designers—while developers can connect user interface components with binding syntax, designers can create appealing UI.
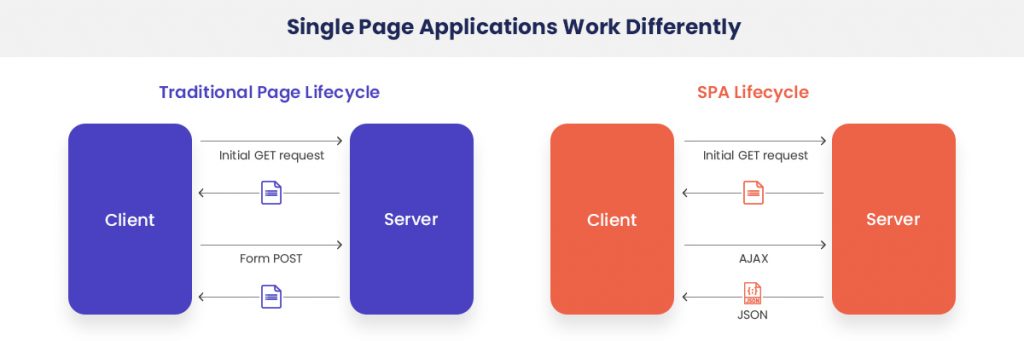
Single-Page Applications
There are two ways of building applications; single-page applications and multi-page applications. Between the both, single-page applications are much faster and responsive. Even when there is an update, single-page applications don’t update the whole page instead just the required content.

The Verdict…
Both the frameworks do an amazing job and it is very hard to choose either one of them. But still, React is more SEO-friendly and compatible with heavy traffic. On the other hand, AngularJS provides real-time, easy testing and development with reliability. That is why React vs Angular popularity is skyrocketing.
Coming back to your question; amongst ReactJS vs AngularJS which is better, there is no single winner. You have to use a different framework for different projects based on your business goals. This is the reason React vs Angular popularity varies from project to project.
Willing to learn either one of them? You can find numerous courses covering React and AngularJS frameworks at Nextbridge Institute so that you can start your career as a developer.